고정 헤더 영역
상세 컨텐츠
본문
*유투브 테크보이 워니님의 영상을 참고한 요약본입니다.*
유투브에 테크보이 워니를 검색해 영상 참고하세요. 각종 설명과 이미지를 참고하실 수 있어요.
HTML 빠르게 파헤쳐 보기
<div class=“box”>박스</div>
<a href=“google.com”>구글</a>
1. <div></div>는 태그라고 하고 항상 열림/닫힘 한 쌍이 있다.
2. class=“box” 은 속성이라고 함. 이 class 속성을 이용해서 나중에 CSS로 스타일링 할 수 있음.
3. 합쳐서 “엘레멘트”라고 부름.
<html> : <head></head>와 <body></body>로 이루어져있음.
-<head>
--title (bar on the page)
--link (href:위치, rel, type: 어떤 타입의 파일인지)
--meta (더 자세한 정보 제공, 웹사이트가 공유될 때 스크린 샷과 간략한 설명이 뜨는데 그 때 뜨는 설명이 바로 메타 태그 )
ex: href=“style.css” 하면 따로 <style></style> 하지 않아도 CSS 파일에서 끌어올 수 있다.
간략하고 보기 편해짐.
-</head>
-<body>
<텍스트 관련된 태그>
--<h1>글씨크기제일큼</h1>
--<h2></h2>
--<h3></h3>
--<h4></h4>
--<h5></h5>
--<h6>글씨크기제일작음</h6>
--<b>굵은 글씨</b>
--<i>기울은 글씨</i>
--<p>글의 한 문단을 나타낼 때</p>
<미디아 관련 태그>
--<img src=“이미지 주소” />
--<video src=“동영상 주소”
controls />
--<a href=“링크 주소”> 링크버튼이름 </a>
ex: <a href=“facebook.com” target=“_blank”>페이스북</a>
현재 창에서 바로 접속하는 게 아닌, 새 창을 더 띄워서 페이스북으로 들어가라는 의미
*src: sorce 줄임말
*controls: 불러온 동영상에 재생 버튼이 없을 때
<테이블 태그>
<table> : table은 select가 thead와 body로 이루어져 있음. 표를 만드는 과정.
*ex <table border=“1”> : 테두리에 라인이 생김.
-<thead> : thead: 헤더 라고 읽음. 이 테이블에 칼럼이 몇 개이며 각 칼럼은 무엇인지.
--<tr>
---<th>이름</th>
---<th>나이<th>
--</tr>
-</thead>
-<tbody>
--<tr>
---<td>김철수</td>
---<td>20살</td>
--</tr>
--<tr>
---<td>박지현</td>
---<td>10살</td>
--</tr>
-</tbody>
</table>
| 이름 | 나이 |
| 김철수 | 20살 |
| 박지현 | 10살 |
< 목록 태그 >
<ol>
-<li>김철수<li>
-<li>박지현<li>
</ol> :넘버 리스트를 만들 때, *ol: ordered list, ex: 1 김철수, 2 박지현
<ul>
-<li>김철수<li>
-<li>박지현<li>
</ul> : 점으로 된 리스트 만들 때, *ul: unordered list, ex: ●김철수, ●박지현
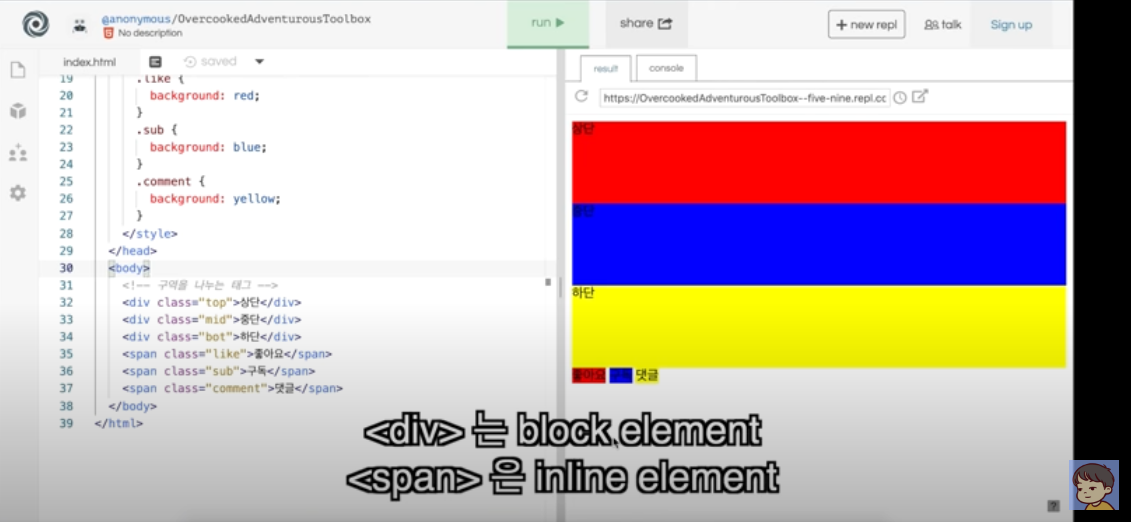
< 구역을 나누는 태그 >
<div> vs <span>
*<div>는 한 줄 전체 공간을 차지, block element
*<span>은 자기 내용물 만큼의 공간만 차지, inline element
<div>상단</div>
<div>중단</div>
<div>하단</div>
ex: <div class=“top”>상단</div>
<span>좋아요</span>

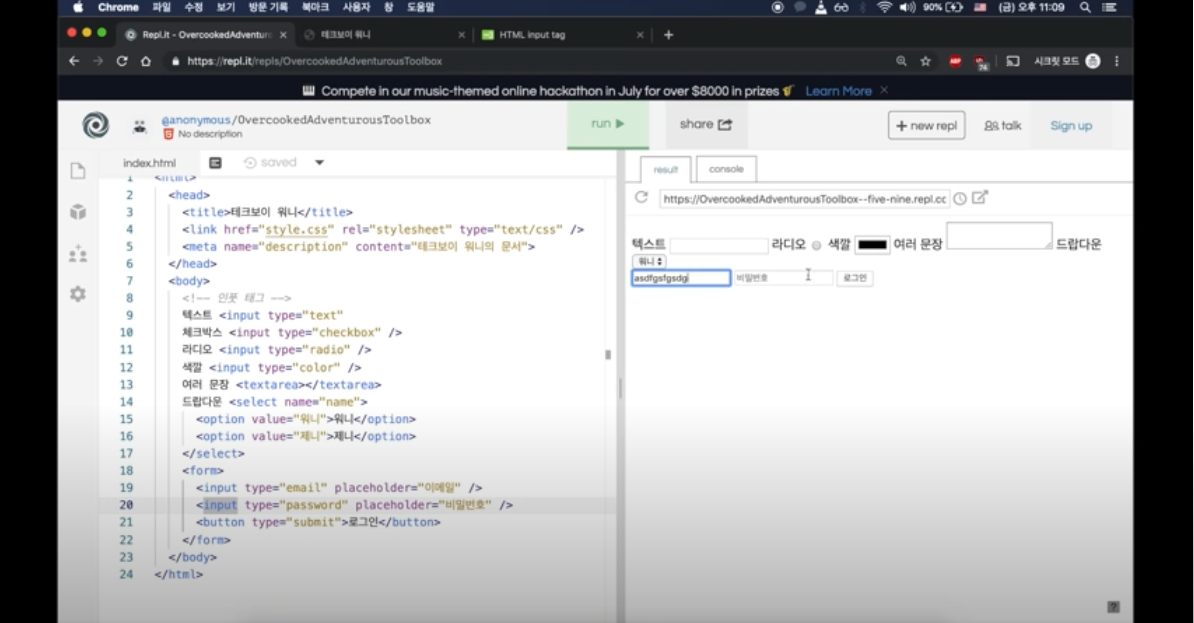
<인풋 태그>
*어떤 유저에게 정보를 받아야 할 때 쓰임. ex:로그인폼
텍스트 <input type=“text”/>
체크박스 <input type=“checkbox” />
라디오 <input type=“radio”/>
색깔 <input type=“color” />
여러 문장 <textarea></textarea>
드랍다운 <select name=“name”>
-<option value=“김철수"</option>
-<option value=“박지현"</option>
</select>
<form>
-<inptu type=“email” placeholder=“이메일”/>
-<input type=“password” placeholder=“비밀번호”/>
-<button type=“submit”>로그인</button>
</form>
*input type에 맞게 쓰는 게 매우 중요함.

</body>
</html>
'[sw]2020 하반기' 카테고리의 다른 글
| Codecademy - Learn HTML - lesson2 (0) | 2020.08.08 |
|---|---|
| What is HTML? (0) | 2020.08.07 |




